Large-scale LED screens are a great way to make an event pop. Brighter and less finicky than a conventional projector screen and more dynamic than a static sign… An LED screen adds versatility to any event as well as a significant “wow” factor. But if you’ve ever attended or put on an outdoor event, you know there’s one thing that can put any piece of event equipment at risk: the weather. Rain can ruin delicate electronics and merchandise, wind can blow over tends and barricades, and hail can damage even the toughest gear—to say nothing of the dangers of lightning!
At first glance, one might think that an outdoor installation of an LED screen is asking for trouble if there’s any weather in the forecast. After all, your average home TV isn’t exactly something you’d want to leave out in the rain! However, many modern LED screens available on the market have the ability to withstand harrowing storms without issue. But how are LED screens weatherproofed and how can you tell what screens are safe to use outdoors? Let’s have a look.

IP Rating and Outdoor LED Screens
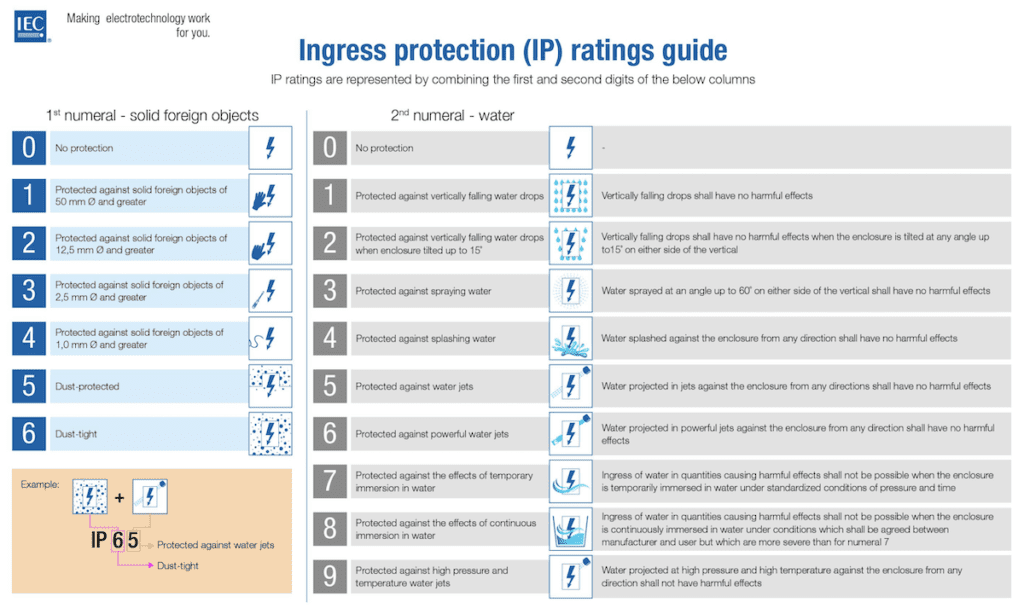
Have you ever seen a product being advertised or labeled with an “IP rating” for weatherproofing—such as IP45 or IPX2? What does this mean? In simplest terms, this code is an international standard for dust and water protection ratings for electrical equipment. A higher first digit means a higher protection rating against dust and solid objects, whereas a higher second digit means higher water resistance. Have a look at the specific meanings!
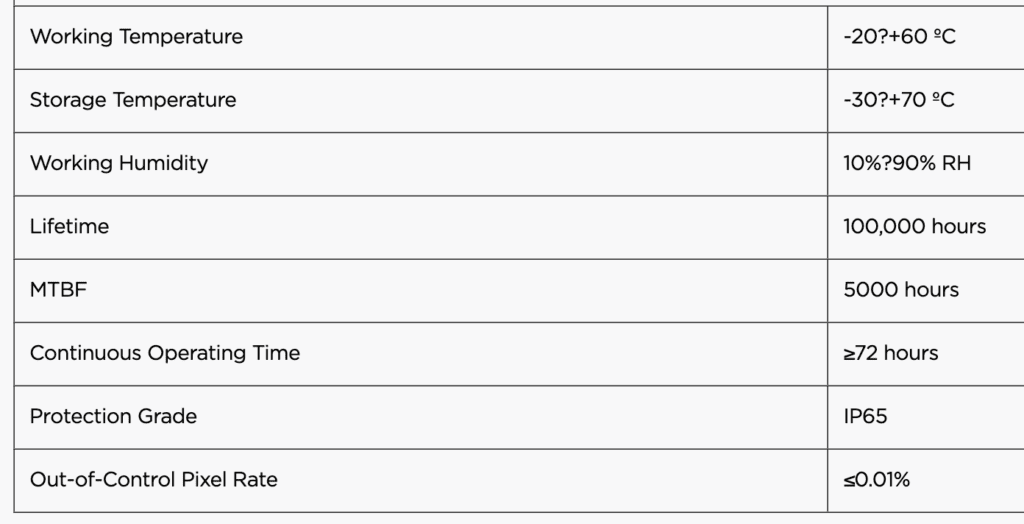
It’s pretty interesting that there’s a code rating that covers ingress by someone’s fingers! So what does this mean in the context of weatherproofing LED screens? Well, the LED panels we use are rated IP65. As you can see, that effectively means that no dust is ever a danger for the operation of the panels. And the LED modules, panels, and connectors are all rated against a strong spray of water. In fact, if the panels get dusty or dirty, you could just clean them off with a hose! So for the panels themselves, you have plenty of leeway to leave your screen set up in rough weather.
However, there’s a catch. While the panels themselves may have a very high weather rating… it’s not guaranteed that everything else in your workflow can stand up to the same rigors! For example, most video processors and controllers that interface with outdoor LED panels don’t even have an IP rating. While it’s likely that they can withstand some weather, it’s not something you want to bank on. If your entire installation is outside, make sure your controller is under good cover when there’s rain on the forecast!
Protecting LED Screen Supporting Hardware
This dovetails into our next point. While it’s easy to focus on the LED panels themselves when weather is on the way, as they’re both the most visible component and the largest financial investment, they might distract from the things you need to focus on to keep a screen safe and running well. What else might need to be on your list to keep an eye on?
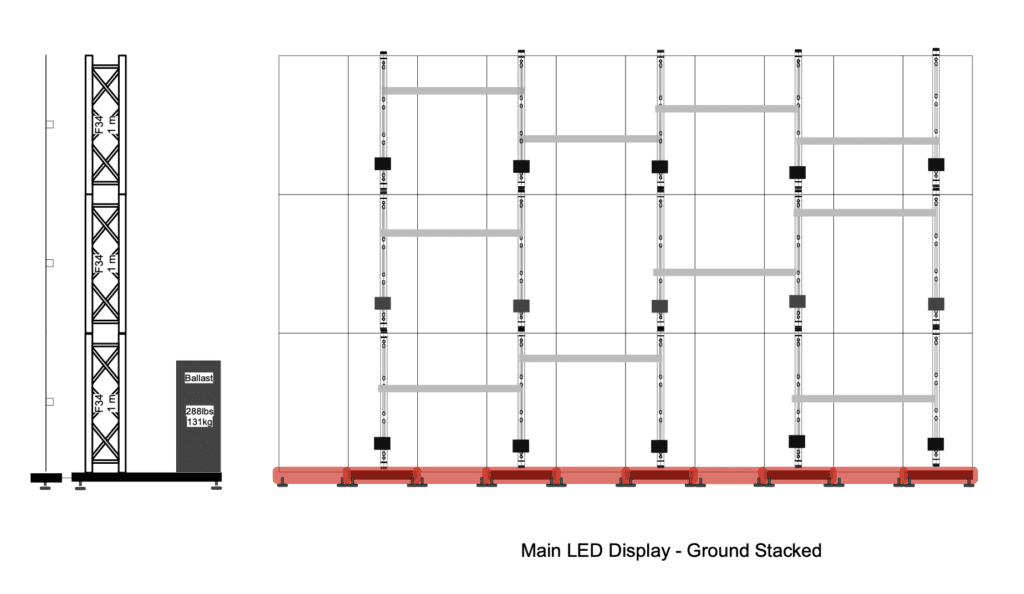
For one, a screen is only as durable as its supporting structure! LED screens that are mounted to or hanging from freestanding truss structures are simple and go up in a snap, but they pay for that with rigidity. It’s easy to recognize the dangers that come with a wobbly truss or scaffold! This can be especially risky with freestanding LED screens as all of the weight of the panels is concentrated on one side of the structure…Which could throw it off balance.
Whether a truss structure is built for it or not, it’s best to add well-secured ballast to a structure whenever wind is in the forecast. As you can see, the screens we use ask for nearly 300 pounds of weight on each of their truss uprights, amounting to a total of almost 1500 pounds!

In addition to weight, there’s more you can do to make sure a screen’s support structure stays upright and strong. Ratchet straps and tiedown straps are your friend! It takes very little time to loop a strap around the structure and tie it off to a nearby building, bollard, or tree, but you gain a great deal of peace of mind. After all, it’s very common for a tent or other light structure to blow over in a storm… but much less common for a whole house to fall over!
In much the same way, it’s good to make sure other types of mounting systems are well-secured. For screens mounted on trailers or vehicles, it sure doesn’t hurt to tie those down to secure structures as well. Of course, you should also have wheel chocks as an extra safety measure. And don’t forget to make sure all screen components are on tight!
And let’s not forget that classic team-up everyone should avoid: electricity and water. An outdoor screen likely has outdoor power, so make sure your power is secured from water ingress from the source all the way to the screen. One of the simplest ways to make a power run safer in strong weather is just to make certain that receptacles are all facing downwards—so water doesn’t fill them up! Of course, you should always disconnect power and keep electrical equipment covered… But just this small change can keep you safe from a flipped circuit breaker or a nasty shock.
LED Screens at Temperature Extremes
We’ve discussed wind and precipitation, but there’s one more weather-related element to consider: the temperature. Anyone who’s left their phone or laptop in their car overnight in a winter storm knows full well the dangers that come with temperature alone! We can find on the relevant datasheets that individual LED cells are rated for -20 to 60 degrees Celsius (-4 to 140 degrees Fahrenheit). Meanwhile, the LED controller itself is rated for 0 to 45 Celsius (32 to 114 Fahrenheit). That’s not too bad—but remember, there’s all sorts of supporting hardware included to keep an LED screen running!
While a lot of audio and video equipment have similar thermal ratings to those above, not everything can happily run in extreme heat or cold. For example, if you’re sending video to the screen from a MacBook… they’re not rated to go any lower than 50 degrees Fahrenheit. That’s a problem! How do you ensure your LED screen not only survives but thrives at extreme temperatures?

Well, at low temperatures, there’s one very good thing to remember: keep everything running! It might be tempting to lock everything down to get through a cold night or a cold snap, but remember that electronics generate heat as long as they’re running. LEDs and other modern electronics are quite energy-efficient, but they still generate heat. It might be just enough to stop dangerous ice from forming on a screen in inclement weather. Just leave it on!
Of course, depending on where you’re set up, there may be restrictions on leaving screens running overnight… not everyone wants to see your videos or logos at midnight, after all. But leaving an LED screen running on a black screen, or something innocuous like a clock, gives you a little extra heat to keep on trucking without being obnoxious. Even “on and idle” is safer for your equipment at low temperatures than “all the way off.”
What about high heat? This is a little trickier, but follow the same rules you do when you’re stuck outside on a hot day: Shade, airflow, and refreshment! Getting out of the sun is crucial for us, just as it is for delicate electronics. Keeping the video controller and assorted hardware out of the sun is crucial—with a tent, an umbrella, or just a shady tree. Similarly, though modern LED screens are bright, do you know what makes them look brighter? The shade! That way, you improve the looks of your screen and cut the risk of overheating.
For the video controller and other supporting equipment, bump up that airflow—even a simple box fan nearby is enough to keep most electronics from overheating even on very hot days. It’s a great addition to your kit! And as for refreshment… well, if your screen panels are waterproof, there’s no harm in spraying them down! But if things get extreme, it might be wise to shut down the screen for a brief period. Luckily, most electronics will shut down when they get too hot rather than becoming damaged, but it’s much better to be safe than sorry. Treat it with care!
Caring for an LED screen in inclement weather is quite similar to the way you treat other electronics. Having a mind for water ingress, high winds, and extreme temperatures will ensure that your hardware stays intact and capable for years to come—and even stay up and running in conditions that look much more intense than you may expect! Of course, safety is always a top priority when you’re putting on events, so it’s crucial to balance your capability with the safety of your team and the event’s attendees. But rest assured—with the right planning and preparation, an LED screen is ready for whatever weather may arise!